RaspeberryPi用のGoogle製Web開発プラットフォームCoder for RaspberryPiを導入してみた
先日リリースされたCoder for RaspberryPiを導入してみたのでその手順をまとめておきます.
こちらの公式ページに手順が載っていますがいまいち説明不足でわかりにくいところもあったので あらためて手順をまとめ直してみました.
用意するもの
- RaspberryPi
これがないと始まりませんね.私はType.Bの方を使っています. - SDカード
公式では4GB以上を推奨しています. 1.インストーラ
ここからzipをダウンロード・展開しておきます. - PC
Macだと楽にインストールできます.
Windowsの場合はこちらを参考に.私はMacで導入したので詳しいことはわかりませんが. - ネットワーク
有線で接続するか,USB無線子機を用意します. 私はPLANEXのGW-USValue-EZをたまたま持っていたのでこれを使いました.
インストール
- zipを展開してできたディレクトリ内の"CoderSetup"を実行します.
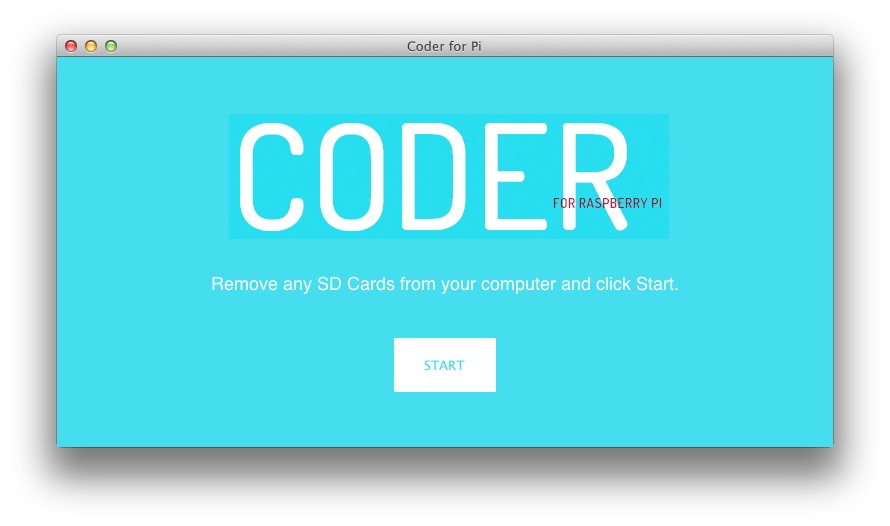
実行すると以下のウィンドウが表示されます. 表示されている通り,MacからSDカードを抜いた状態で"START"をクリックします.
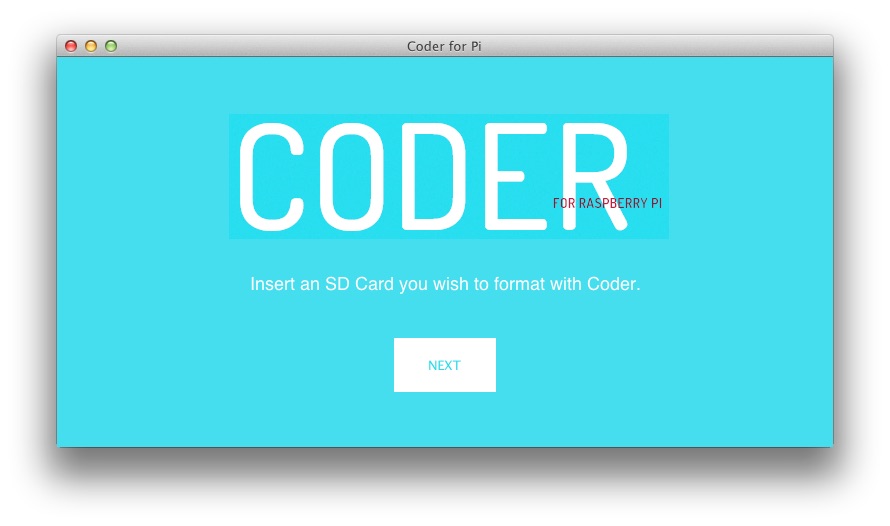
表示されている通り,MacからSDカードを抜いた状態で"START"をクリックします. - MacにSDカードを挿入してから"NEXT"をクリックします.

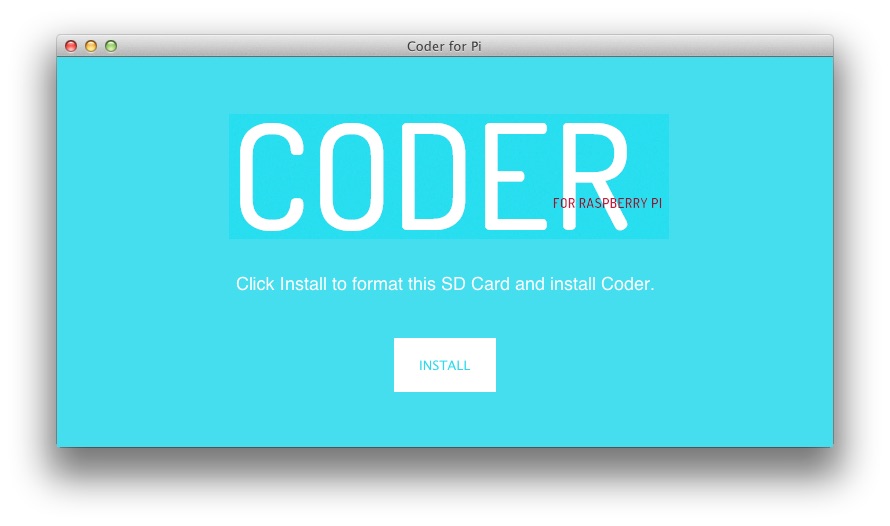
- “INSTALL"をクリックしてSDカードにインストールします.SDカードはフォーマットされます.

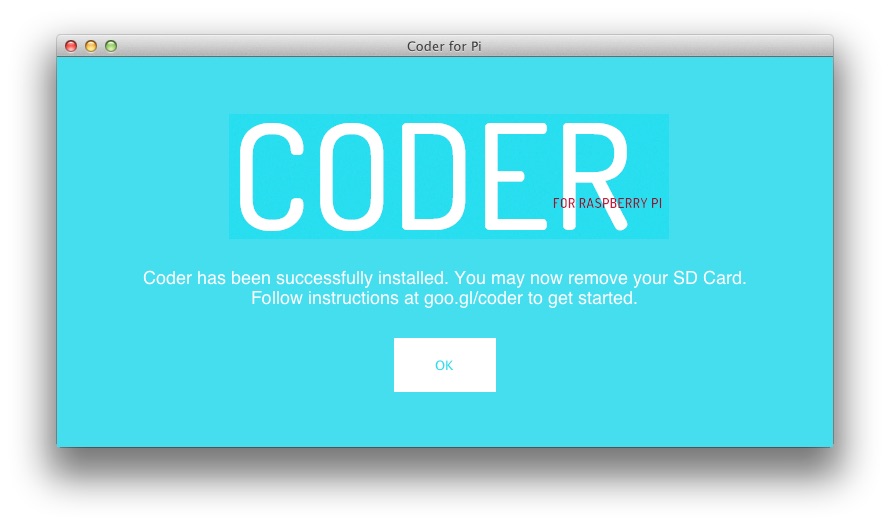
- 以下の画面になったらインストール完了です.

- インストールが完了したらSDカードをRaspberryPiに挿入して起動させます. RaspberryPiが起動したら次は初期設定です.
初期設定
Coder for RaspberryPiの設定・操作はブラウザから行うことになります. そのため,RaspberryPiをネットワークに接続する必要があるのですが,有線はもちろん無線にも対応しています. 私は前述の通りUSB無線子機を使って無線でセットアップを行ったので無線での手順を記載します.
- PCの無線をONにしてネットワークを探します.
“CoderConfig"というアドホックネットワークが見つかるので接続します. - ブラウザで http://coder.local/ を開くと以下のページが表示されます.

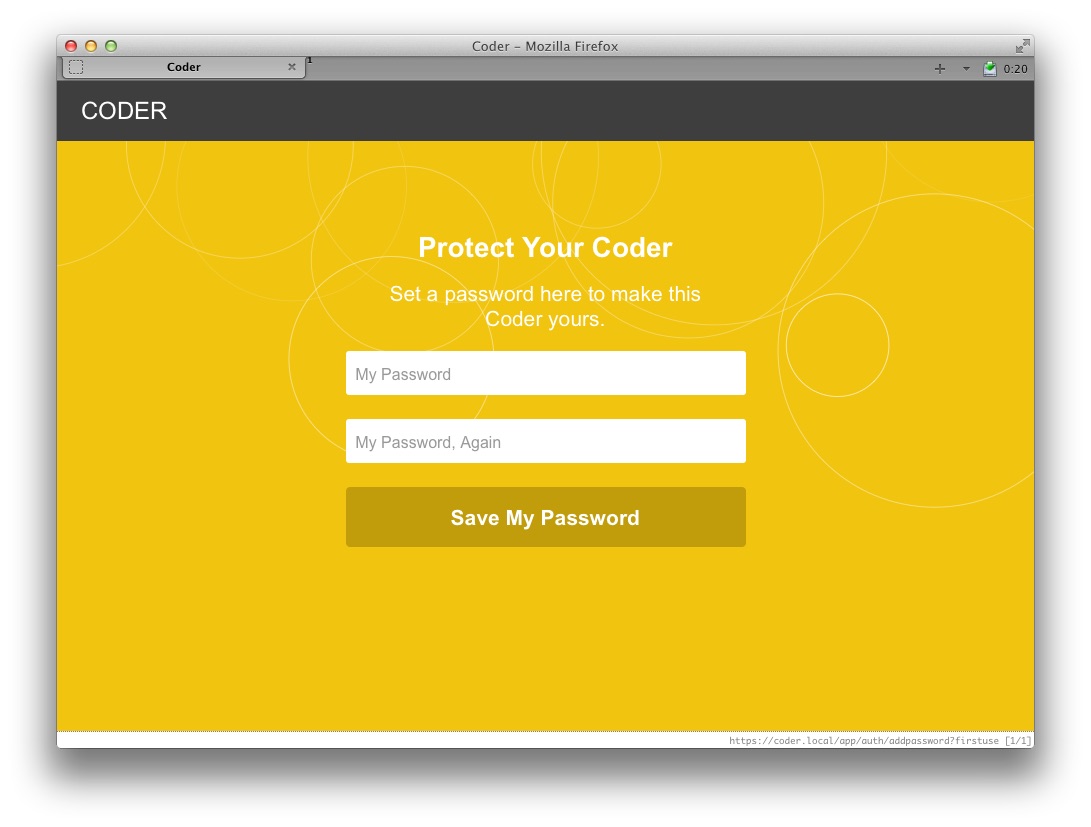
- パスワードを設定します.
以後,このパスワードを使ってCoder for RaspberryPiの画面に入ることになります. - チュートリアルが表示されます.“Got it"をクリックして次へ進みます.
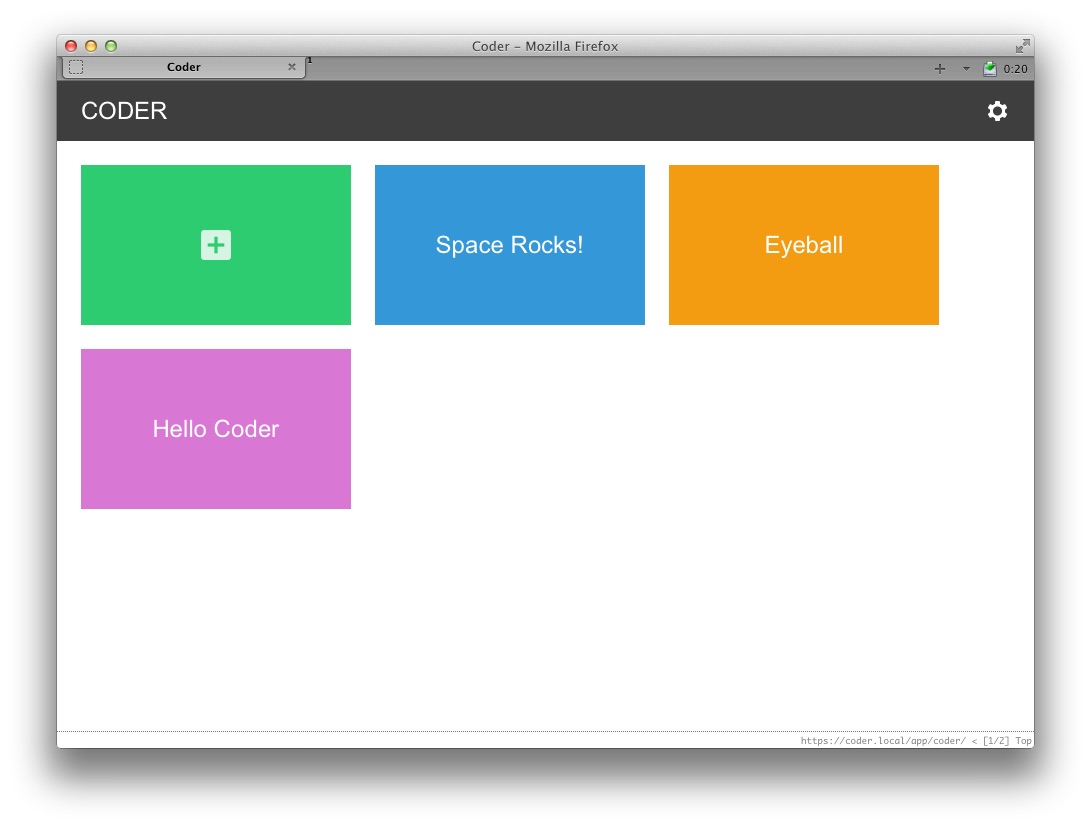
- Coder for PaspberryPiのホームが表示されました.
 以上で導入は完了です.
以上で導入は完了です.
自宅の無線LANへ接続
今後いちいちアドホック接続するわけにもいかないので自宅の無線LANへ接続する設定を行います. 上の手順に続いてブラウザから設定します.
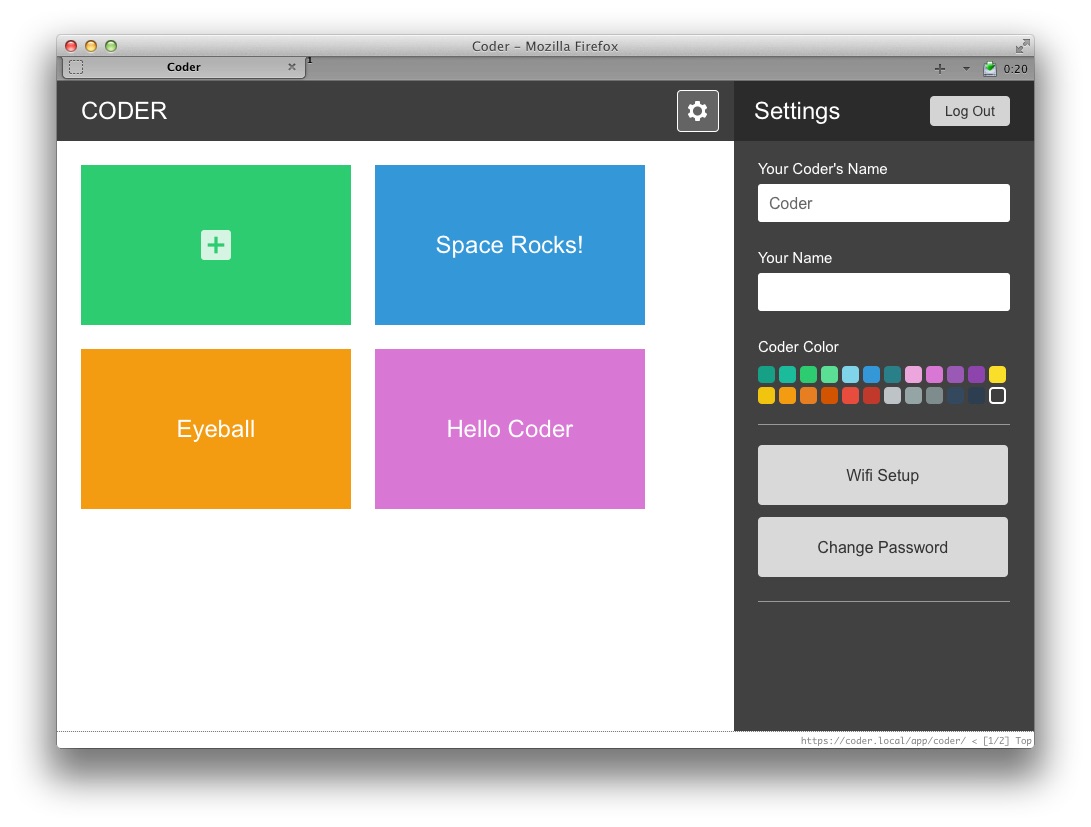
- ホームの右上の歯車をクリックすると以下の画面になります.

- “Wifi Setup"をクリックしアクセスポイントのSSIDとパスワードを入力します.
- 設定が完了すると自動的にRaspberryPiが再起動して無線LANに接続されているはずです.
あとはRaspberryPiのIPアドレスへブラウザで接続すればCoderの画面へ入れます.
また無線LANの設定が完了すると自動でアドホック接続できなくなるようです.
シャットダウンの方法
公式ページにも載っていなかったのですが,さすがにいきなりコンセントを抜いてしまうのはまずいと思って調べてみました. RaspberryPiに以下の資格情報でSSH接続します.
- ユーザ:pi
- パスワード:Coder for RaspberryPiで設定したパスワード
ログインしたらshutdownコマンドを叩けばシャットダウンできます.
ちなみにCoder for RaspberryPiの中身はRaspbianのようです.
以上です.
comments powered by Disqus